Day1 : 스타벅스 웹사이트 만들기 / Toggle & Youtube iframe API
- -

HTML/CSS/JS로 스타벅스 웹사이트 만들기

개요
프로젝트명 : HTML/CSS/JS로 스타벅스 웹사이트 만들기
강의 : 패스트캠퍼스 프론트엔드
분류 : 클론코딩
주요 강의 내용
- html : basic html + font, favicon
- css : basic css, 가상 클래스, bem
- js : basic js, swiper(슬라이드), toggle, gsap.to(순차적 애니메이션), Youtube iframe APII 등
사용 툴 : HTML, CSS, JavaScript
패스트캠퍼스 강의를 정리한 내용으로, 개인공부 후 기록하기 위한 목적임으로 내용 상에 오류가 있을 수 있습니다.
DAY 1
: Toggle & Youtube iframe API
Toggle
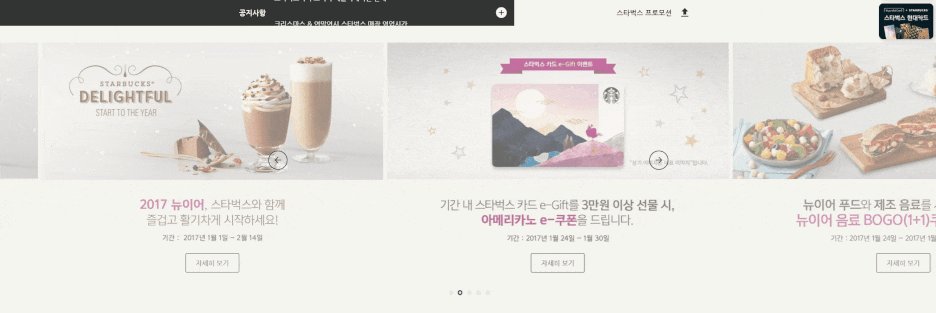
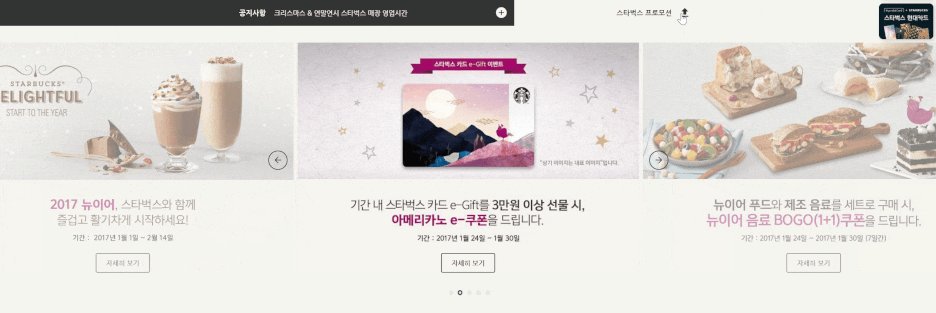
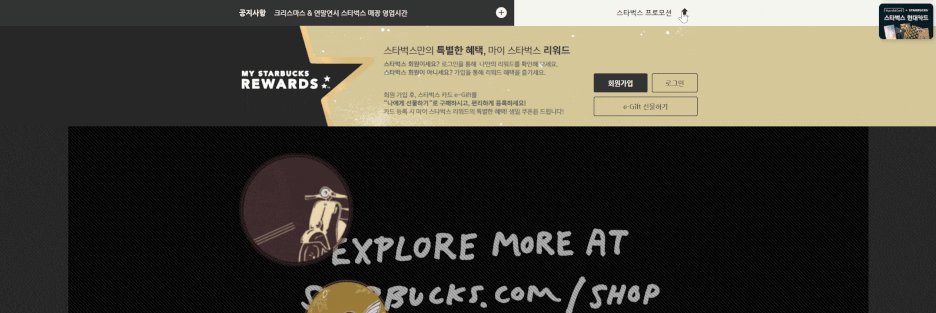
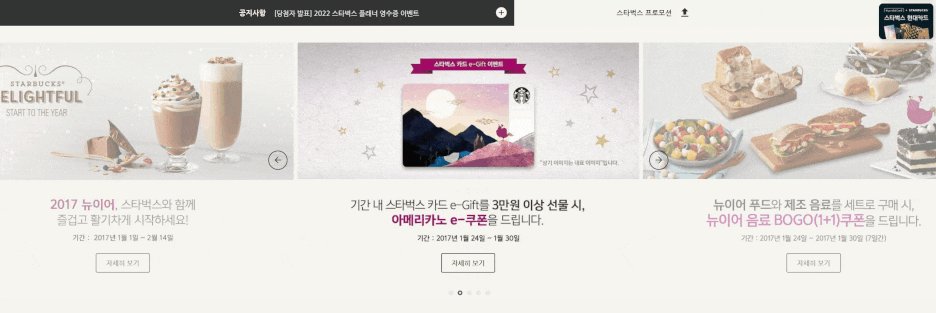
* view



토글 버튼을 누르면 프로모션 부분을 없애거나 나오도록 제어한다.
* html code
<!-- Notice -->
<section class="notice">
<div class="notice-line">
<div class="bg-left"></div>
<div class="bg-right"></div>
<div class="inner">
<!-- Inner Left -->
<div class="inner__left">
<h2>공지사항</h2>
<div class="swiper">
<div class="swiper-wrapper">
<div class="swiper-slide">
<a href="javascript:void(0)">크리스마스 & 연말연시 스타벅스 매장 영업시간</a>
</div>
<div class="swiper-slide">
<a href="javascript:void(0)">[당첨자 발표] 2022 스타벅스 플래너 영수증 이벤트</a>
</div>
<div class="swiper-slide">
<a href="javascript:void(0)">[당첨자 발표] 뉴이어 전자영수증 이벤트</a>
</div>
<div class="swiper-slide">
<a href="javascript:void(0)">스타벅스커피 코리아 애플리케이션 안내</a>
</div>
</div>
</div>
<a href="javascript:void(0)" class="notice-line__more">
<div class="material-icons">add_circle</div>
</a>
</div>
<!-- Inner Right -->
<div class="inner__right">
<h2>스타벅스 프로모션</h2>
<div class="toggle-promotion">
<div class="material-icons">upload</div>
</div>
</div>
</div>
</div> <!-- Rewards -->
<section class="rewards">
<div class="bg-left"></div>
<div class="bg-right"></div>
<div class="inner">
<div class="btn-group">
<div class="btn btn--reverse sign-up">회원가입</div>
<div class="btn sign-in">로그인</div>
<div class="btn gift">e-Gift 선물하기</div>
</div>
</div>
</section>
* js code
// Notice -> Toggle (클릭 시 숨김/보임 처리)
const promotionEl = document.querySelector('.promotion');
const promotionToggleBtn = document.querySelector('.toggle-promotion');
let isHidePromotion = false;
promotionToggleBtn.addEventListener('click', function() {
isHidePromotion = !isHidePromotion
if(isHidePromotion) {
// 숨김 처리
promotionEl.classList.add('hide');
} else {
// 보임 처리
promotionEl.classList.remove('hide');
}
});
버튼을 클릭하면 / addEventListener('click')
-> boolean 값 변경
& classList.add() class 값으로 'hide' 추가 (css로 class 값 제어하기 위함)
-> 다시 클릭하면 classList.remove() class 값으로 'hide' 제거
*css
.notice .promotion.hide {
height: 0;
}
만약 class 값으로 hide 가 있다면 숨김(height=0) 처리를 한다.

api를 사용해서 웹에 유튜브 영상을 삽입한다.
* html code
<!-- Youtube Video -->
<section class="youtube">
<div class="youtube__area">
<div id="player"></div>
</div>
<div class="youtube__cover"></div>
</section>
*css code
/* YOUTUBE VIDEO */
.youtube {
position: relative;
height: 700px;
background-color: #333;
overflow: hidden;
}
.youtube .youtube__area {
width: 1920px;
position: absolute;
left: 50%;
margin-left: calc(1920px/-2);
top: 50%;
margin-top: calc(1920px*9/16/-2);
}
.youtube .youtube__area::before {
/* 가상 요소 선택자 */
content: "";
display: block;
width: 100%;
height: 0;
padding-top: 56.25%;
}
.youtube .youtube__cover {
background-image: url('../images/video_cover_pattern.png');
background-color: rgba(0, 0, 0, 0.3);
top: 0;
left: 0;
width: 100%;
height: 100%;
position: absolute;
}
#player {
width: 100%;
height: 100%;
position: absolute;
top: 0;
left: 0;
}
** 영상 16:9 비율을 제어해주는 게 핵심
youtube__area 에 원하는 넓이를 설정하고, 자식 요소 padding-to:56.25% 설정하면 16:9 비율이 된다.
* js code
// 2. This code loads the IFrame Player API code asynchronously.
var tag = document.createElement('script');
tag.src = "https://www.youtube.com/iframe_api";
var firstScriptTag = document.getElementsByTagName('script')[0];
firstScriptTag.parentNode.insertBefore(tag, firstScriptTag);
// 3. This function creates an <iframe> (and YouTube player)
// after the API code downloads.
function onYouTubeIframeAPIReady() {
new YT.Player('player', {
videoId: 'An6LvWQuj_8', // 최초 재생할 유튜브 영상 ID
playerVars: {
autoplay: true, // 자동 재생 유무
loop: true, // 반복 재생 유무
playlist: 'An6LvWQuj_8' // 반복 재생할 유튜브 영상 ID 목록
},
events: {
onReady: function(event) {
event.target.mute() // 음소거
}
}
});
}
youtube.js 만들어서 따로 저장
- function onYouTubeIframeAPIReady() 는 구조 그대로 써야한다.
- videoId: 실행시킬 유튜브 id 값, 영상 url에 있음.
예) https://www.youtube.com/embed/VIDEO_ID
- 안에 'player'에 대한 매개변수는 playerVars 속성에 추가할 수 있다.
YouTube 내장 플레이어 및 플레이어 매개변수 | YouTube IFrame Player API | Google Developers
YouTube 내장 플레이어 및 플레이어 매개변수 개요 이 문서에서는 애플리케이션에 YouTube 플레이어를 삽입하는 방법을 설명하고 YouTube 내장 플레이어에서 사용할 수 있는 매개변수를 정의합니다. I
developers.google.com
다양한 매개변수는 위 링크에서 확인 가능하다.
* 참조문서
iframe 삽입에 대한 YouTube Player API 참조 문서 | YouTube IFrame Player API | Google Developers
Embed a YouTube player in your application.
developers.google.com
소중한 공감 감사합니다